随着移动互联网的迅猛发展,人们对于个性化应用的需求也越来越高。在这个时代背景下,微信小程序作为一种全新的应用形态,以其便捷、高效、快速的特点受到了广大用户的喜爱。本文将为大家详细介绍微信小程序的创建过程及一些开发技巧,帮助读者打造出个性化的微信小程序。

1.微信小程序的基本概念与特点
微信小程序是指通过微信平台开发的一种应用形态,它具有独立于手机操作系统的特点,用户无需下载安装即可使用。与传统应用相比,微信小程序更加轻量化,占用手机资源较少,同时具备跨平台的特性。

2.开发环境搭建及准备工作
在开始微信小程序的开发之前,我们需要搭建相应的开发环境,并做好一些准备工作,包括注册微信开发者账号、安装微信开发者工具、了解相关的开发文档等。
3.小程序的基本框架与文件结构

微信小程序的基本框架由app.json、app.js、app.wxss和pages文件夹组成。app.json用于配置小程序的全局设置,app.js负责处理小程序的生命周期函数,app.wxss用于定义小程序的全局样式,pages文件夹则存放各个页面的相关文件。
4.页面的搭建与布局
微信小程序中的页面主要由wxml和wxss两部分组成,其中wxml负责页面的结构,wxss负责页面的样式。通过编写简洁明了的代码,我们可以快速实现各种个性化的页面布局。
5.数据的绑定与展示
在微信小程序中,我们可以通过数据绑定的方式将后台获取到的数据展示在页面上。通过使用{{}}语法,在wxml中动态绑定数据,实现页面内容的实时更新。
6.用户交互与事件处理
微信小程序支持丰富的用户交互和事件处理功能,我们可以通过添加各种事件监听器来响应用户的操作,例如点击、滑动、输入等。
7.界面导航与页面传参
在微信小程序中,我们可以使用各种导航组件来实现页面之间的跳转和传参。通过合理的导航设计,可以提升用户体验,增加小程序的易用性。
8.数据的存储与缓存
微信小程序提供了本地数据存储和缓存的功能,我们可以将用户的一些数据进行本地存储,方便下次使用。同时,也可以使用缓存的方式提高小程序的加载速度和性能。
9.调用微信接口与扩展能力
微信小程序提供了丰富的接口和能力,我们可以通过调用这些接口实现一些特殊的功能,例如获取用户信息、地理位置、扫码等。
10.小程序的优化与发布
为了提高小程序的性能和用户体验,我们需要对小程序进行一些优化工作,例如减少HTTP请求、压缩资源文件、合理使用缓存等。我们需要将小程序发布到微信平台上,供用户使用。
11.小程序开发中常见问题与解决方案
在小程序的开发过程中,可能会遇到一些常见的问题,例如页面加载慢、界面卡顿等。针对这些问题,我们提供了一些解决方案和优化技巧。
12.微信小程序的商业化与变现方式
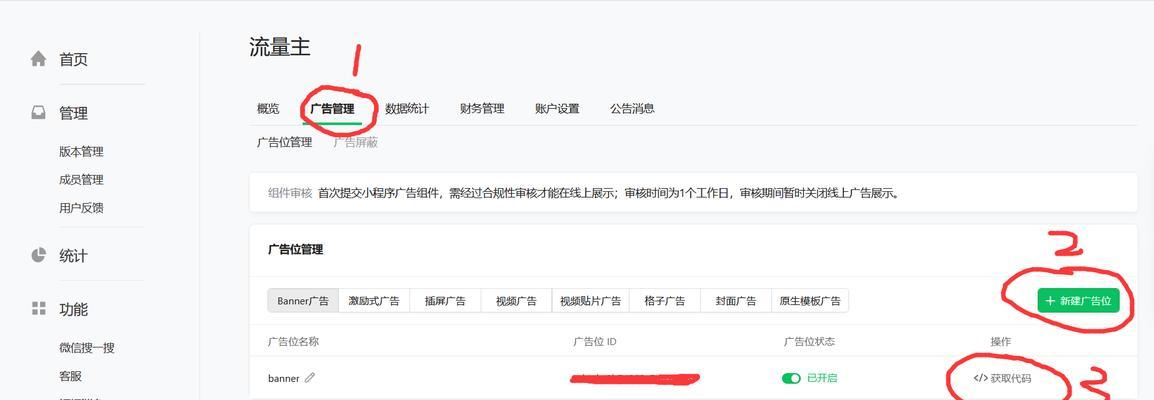
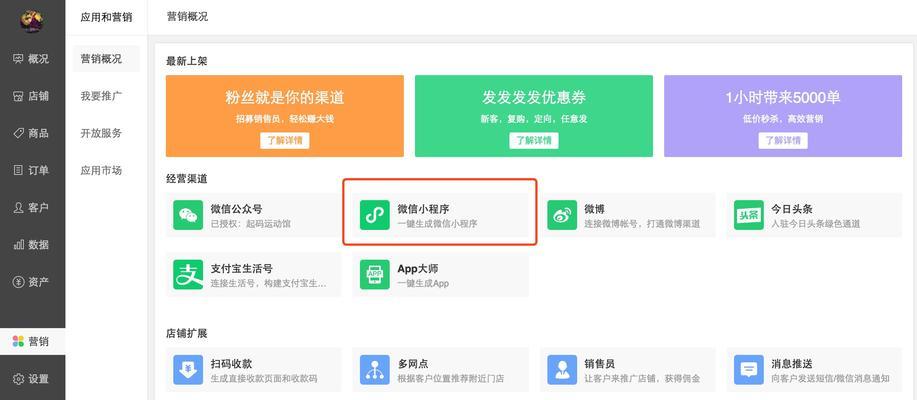
除了开发个性化的小程序,我们还可以通过微信小程序实现商业化,赚取一定的收益。本节将介绍一些常见的小程序商业化方式和变现策略。
13.微信小程序的发展趋势与未来展望
微信小程序作为一种新兴的应用形态,未来的发展前景广阔。在本节中,我们将探讨微信小程序的发展趋势,并对未来的发展进行一些展望。
14.小程序的案例分析与实战演练
为了更好地理解微信小程序的开发过程,我们将以一个具体的案例进行实战演练。通过参与实际的项目开发,读者可以更好地掌握微信小程序开发的技巧和方法。
15.与展望
通过本文的学习,我们详细了解了微信小程序的创建过程及一些开发技巧。微信小程序作为一种全新的应用形态,为个性化应用的开发提供了新的选择。相信在未来,微信小程序将成为移动互联网领域的重要一环,并为用户提供更多便捷、高效、个性化的应用体验。