在当今数字化时代,个人形象的打造变得尤为重要。一个精心设计的个人介绍网页不仅可以展示你的专业能力和经历,还能让人对你有更深入的了解。然而,对于大多数人来说,设计一个优秀的个人介绍网页是一项困难的任务。在这篇文章中,我们将探讨如何使用网页设计个人介绍模板来打造独特的个人形象。

一:选择合适的模板
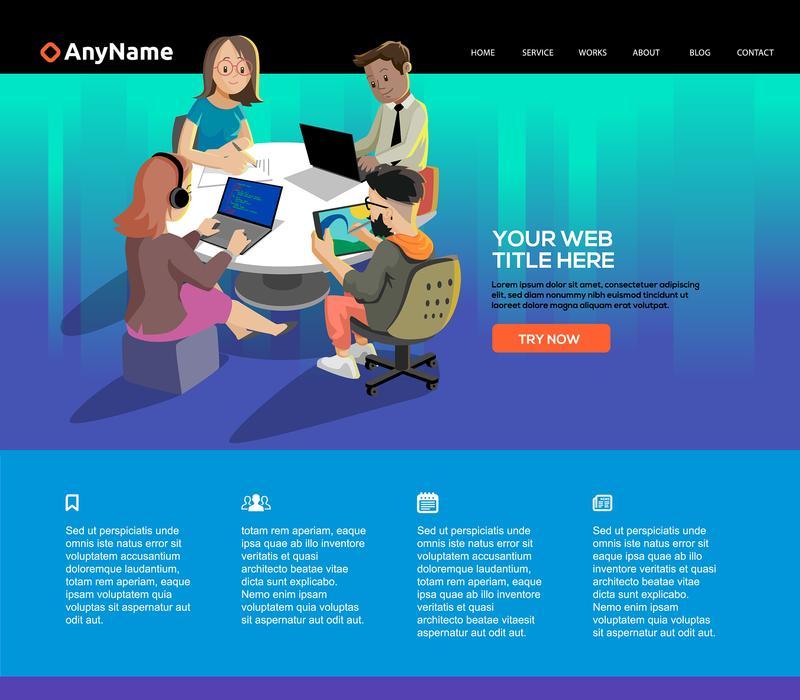
我们需要选择一个适合自己的网页设计个人介绍模板。在选择时,要考虑模板的风格、颜色和布局是否与自己的个人形象相符。还要确保模板具有良好的响应式设计,可以适应不同设备上的浏览。
二:自定义个人信息
在填充个人信息时,要根据自己的实际情况进行修改和调整。包括但不限于姓名、职位、联系方式、教育背景和工作经验等。添加一张个人照片能够增加亲近感和信任感。
三:展示个人技能
一个优秀的个人介绍网页应该突出展示你的专业技能。在模板中,可以使用图表、进度条或特殊效果等方式来直观地展示自己的技能水平和专业能力。
四:引人注目的项目展示
如果你有过突出的项目经验,可以在个人介绍网页中以图文方式进行展示。通过呈现项目的关键信息、成果和亮点,能够让人对你的工作能力留下深刻印象。
五:个人成就和奖项
如果你曾获得过专业奖项或取得过重要成就,一定要在个人介绍网页中突出展示。这些荣誉可以证明你在相关领域的专业实力和影响力。
六:加入个人作品集
如果你是一个创意工作者,建议在个人介绍网页中加入自己的作品集。通过展示你的设计作品、摄影作品或写作作品等,能够更加直观地展示你的个人风格和才华。
七:社交媒体链接
在个人介绍网页中,不要忘记添加你的社交媒体链接。这样可以方便别人更深入地了解你的兴趣爱好、专业观点和个人动态。
八:个人博客或文章链接
如果你经常在个人博客或其他平台上撰写文章,不妨在个人介绍网页中添加相关链接。这样可以让人更全面地了解你的专业知识和写作能力。
九:添加联系表单
为了方便他人与你取得联系,可以在个人介绍网页中添加一个简单的联系表单。这样别人可以直接在网页上给你发送信息,而无需离开网站。
十:优化网页加载速度
一个网页加载速度慢的个人介绍网页会让访问者失去耐心。要确保你的网页优化得足够快速,以提升用户体验。
十一:网页设计的响应式布局
现在人们使用不同设备浏览网页,因此一个响应式布局是必要的。确保你选择的个人介绍模板具有良好的响应式设计,可以在各种屏幕尺寸上自适应显示。
十二:保持简洁与易读性
尽量保持个人介绍网页的内容简洁明了,避免过多的文字和混乱的排版。使用清晰易读的字体和合适的行间距,以提升阅读体验。
十三:更新与维护
一旦完成个人介绍网页的设计,记得定期更新和维护。删除过时的信息,添加最新的项目和成就,以保持网页的时效性和准确性。
十四:分享和推广
一旦你的个人介绍网页完成,不要忘记积极地分享和推广。通过社交媒体、博客或其他平台向你的朋友、同事和潜在雇主宣传你的个人形象。
十五:个人介绍网页对职业发展的意义
一个精心设计的个人介绍网页可以让人对你有更深入的了解,增加职业机会和展示个人专业能力的机会。在职业发展中,一个独特且专业的个人形象将起到重要作用。
通过选择适合自己的网页设计个人介绍模板,并根据个人情况进行个性化调整和优化,你可以打造一个独特的个人形象。使用这个个人介绍网页,你可以展示自己的专业能力、经历和成就,提升职业机会和个人品牌。所以,不要犹豫,现在就行动起来,设计一个令人印象深刻的个人介绍网页吧!
以网页设计个人介绍模板为主题的文章
在现代社会中,个人网页已成为展示个人才华和技能的重要途径。通过一个独特而吸引人的网页设计个人介绍模板,你可以给潜在雇主或客户留下深刻的印象。本文将为你介绍如何创建一个引人注目的个人介绍模板,突出你的专业技能和个性特点。
1.头部设计:吸引眼球的网页开篇
2.个人简介:用一段简洁明了的文字介绍自己
3.技能展示:突出你的专业技能和经验
4.项目展示:展示你的成功案例和合作经历
5.教育背景:强调你的学历和培训经历
6.工作经历:详述你的职业生涯和成就
7.受奖情况:突出你所获得的荣誉和成就
8.专业技能:列举你所掌握的专业技能
9.兴趣爱好:展示你的多样化个性与兴趣
10.客户推荐:引用满意客户的评价和推荐
11.联系方式:提供简单明了的联系方式
12.社交媒体链接:分享你在社交媒体上的个人信息
13.网页设计风格:定义和展示你的个人设计风格
14.网页导航:优化用户体验,使网页易于浏览
15.响应式设计:确保你的网页能够适应不同设备和屏幕尺寸
1.头部设计:在网页的开篇处,使用吸引眼球的设计元素,如大型背景图像或动画效果,以引起访客的注意。
2.个人简介:使用一段简洁明了的文字来介绍你自己,包括你的姓名、职业身份和对自己的定位。
3.技能展示:突出你的专业技能和经验,可以通过图标、进度条或关键字等方式来呈现。
4.项目展示:展示你过去的成功案例和与客户的合作经历,包括项目名称、背景介绍、你的角色以及项目成果。
5.教育背景:强调你的学历和培训经历,包括学校名称、专业领域、所获得的学位和荣誉等。
6.工作经历:详细描述你的职业生涯和在各个公司或组织中的成就,重点突出与网页设计相关的经验。
7.受奖情况:列出你所获得的奖项和荣誉,突出你在网页设计领域的卓越表现。
8.专业技能:列举你所掌握的专业技能,包括设计软件、编程语言、设计理念等方面。
9.兴趣爱好:展示你的多样化个性与兴趣,例如音乐、旅行、摄影等,给人留下深刻印象。
10.客户推荐:引用满意客户的评价和推荐,增加你的可信度和专业形象。
11.联系方式:提供简单明了的联系方式,包括电子邮件地址、电话号码和邮寄地址等。
12.社交媒体链接:分享你在社交媒体上的个人信息和作品,如LinkedIn、Behance等平台。
13.网页设计风格:定义和展示你的个人设计风格,通过色彩、排版和图像等元素来展现。
14.网页导航:优化用户体验,使网页易于浏览,提供清晰的导航菜单和内部链接。
15.响应式设计:确保你的网页能够适应不同设备和屏幕尺寸,提供良好的用户体验。
通过一个精心设计的个人网页介绍模板,你可以充分展示自己的专业技能和个性特点,吸引潜在雇主或客户的关注。在创建模板时,记住要突出你的技能、项目经验、教育背景、工作经历、受奖情况以及联系方式等关键信息,同时保持网页设计风格的一致性和响应式设计的良好体验。